■大きめ・太字のタイポグラフィ + フルスクリーン画像
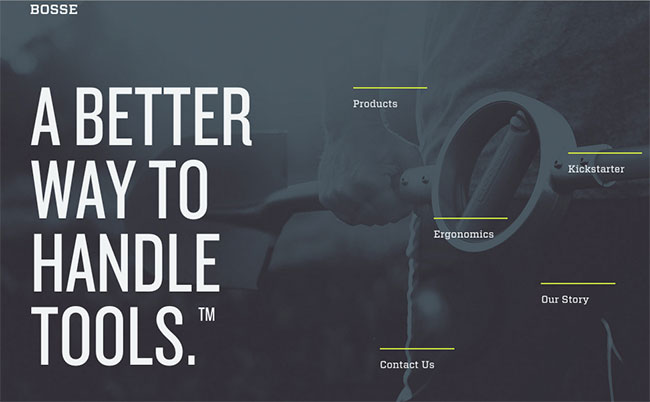
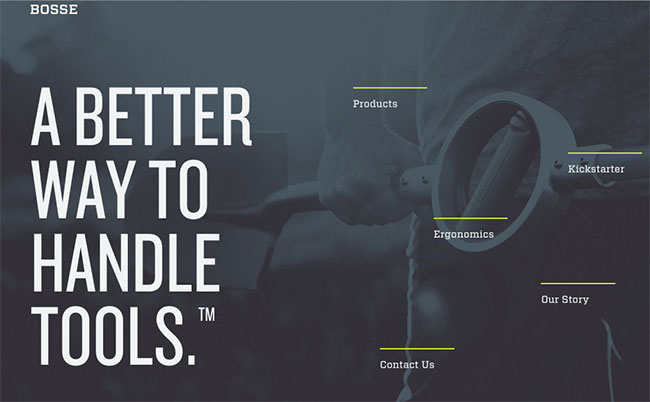
2014年は大きめで太字のタイポグラフィが密かに流行っていて、2015年もこの流れは継続されると予想されます。大きめ・太字のタイポグラフィに画面いっぱいのフルスクリーン画像を配置したデザインはとてもインパクトがあります。ちなみのこのサイトはシャベルを販売するサイトです。
http://bossetools.com/
■動画埋め込み
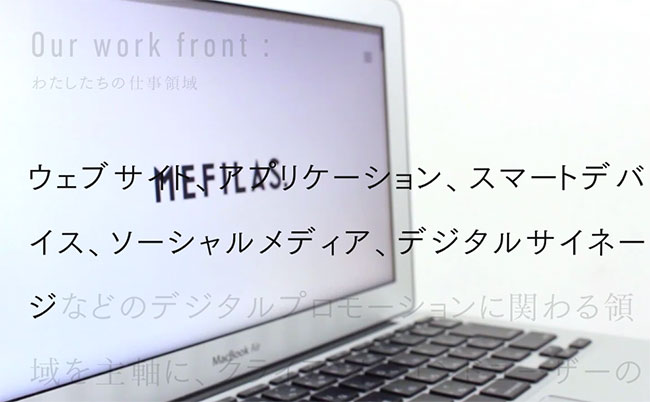
ファーストビューはテキストロゴのみというシンプルなデザインですが、下にスクロールしていくと、面白いことが起こります。テキストをマウスオーバーすると、背景に動画が流れます。マウスオーバーするテキストによって動画が変わり、思わず「おっ!」と声を上げてしまいます。動画はHTML5のvideoタグで埋め込みをしており、動画を埋め込んだサイトも2014年からの流れで、2015年はさらに動画を取り入れるサイトが増えると思います。動画は画像よりも伝えられる内容が多いですし、表現の幅が広がります。


http://mefilas.com/
■ミニマルデザイン
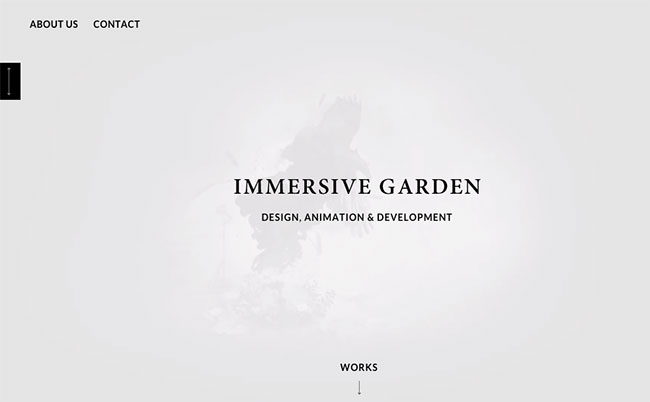
フラットデザインはグラデーションや立体感を排除した、平面的なデザインを指します。ミニマルデザインは最小限の構成で構築することであるため、フラットデザインと定義が異なります。ユーザーが欲しい情報を見つけられるように、極力シンプルで色数を抑えたデザインが重視されるようになるでしょう。
http://immersive-g.com/
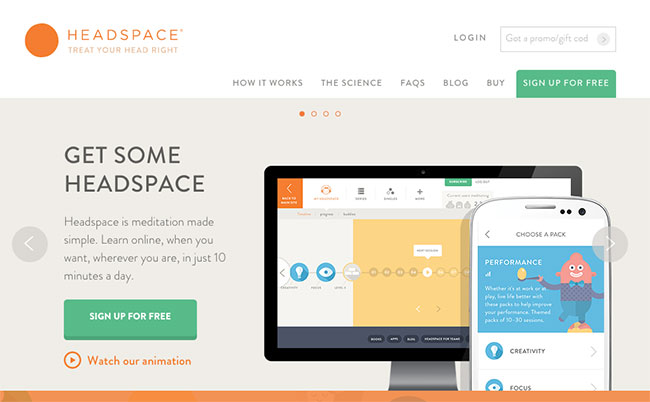
■フラットデザイン・マテリアルデザイン
2014年のデザインの主流であったフラットデザインは、2015年も継続されることでしょう。フラットデザインから、Googleが定義するマテリアルデザインへと進化するのも2015年のトレンドとなるでしょう。マテリアルデザインはスマホ、タブレット、腕時計、テレビなど異なるデバイスで同一の操作感が得られる、統一感のあるデザインを指します。
https://www.headspace.com/
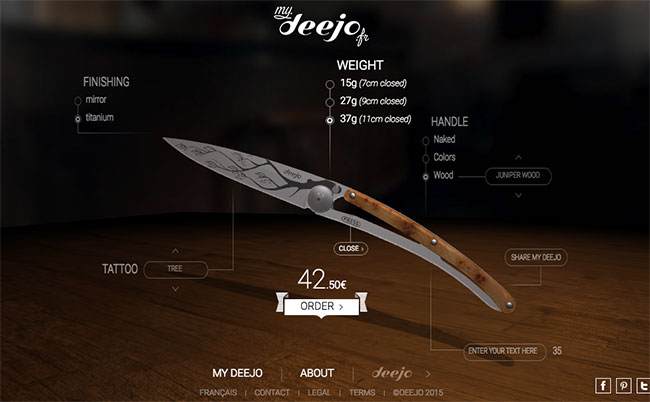
■インタラクティブな体験
こちらのサイトでは、3Dを使って任意で商品の角度を変えることができます。実店舗で商品を確かめてネットで購入するショールーミングが増える中、こうしたネットでのインタラクティブな体験を可能とするサイトが増えてくることも予想されます。
http://my.deejo.fr/