感覚的なセンスを問うゲームが多いので、ゲームとして遊んでいるうちにデザイン感覚が養われていきます。
普段何気なく見ている文字、色もゲームになった途端に正解に迷ってしまうもので、自分にデザイン感覚がどれぐらい身についているのかを試すことができます。
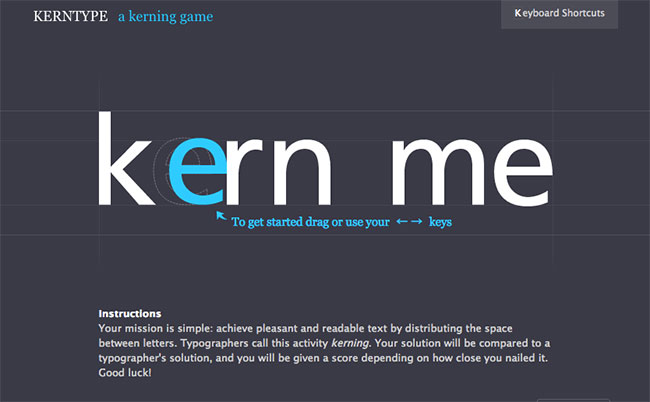
Kern Type, the kerning game
カーニング(文字同士の間隔の調整)をゲーム感覚で学べるサイトです。PhotoshopやIllustratorなどでバランスのとれた文字のカーニングをするための感覚が身につきます。
やってみるとこれが難しくて、ちょっとズレているだけでも結構悔しいんですよね。

http://type.method.ac/
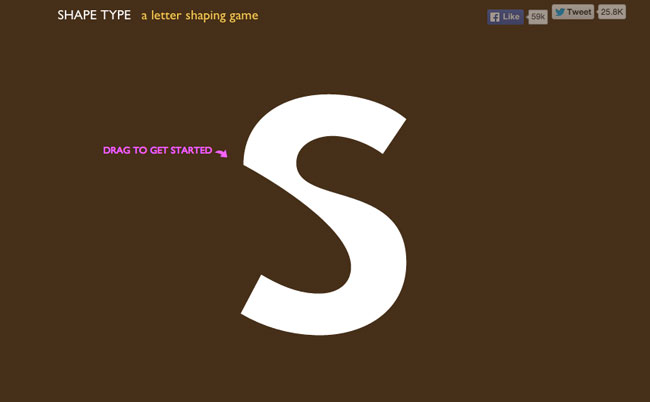
Shape Type, the letter shaping game
ベジェ曲線を調整して、正しい形に戻すゲームです。カーニングのゲームと同じく、やってみるとバランスを調整するのが難しくて、自分では完璧と思っていてもズレていたりするんですよね。

http://shape.method.ac/
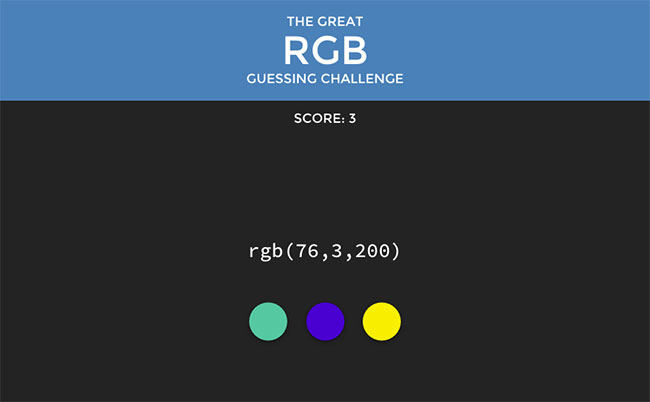
RGB Challenge
RGBコードを、3つのカラーのうちどれが正しいのかを当てるゲームです。すごくシンプルなゲームながら、RGBコードで出題されると迷ってしまいます。
慣れてきたら自分で回答時間の制限を設けてチャレンジしてみるのもいいかもしれませんね。

http://www.rgbchallenge.com/
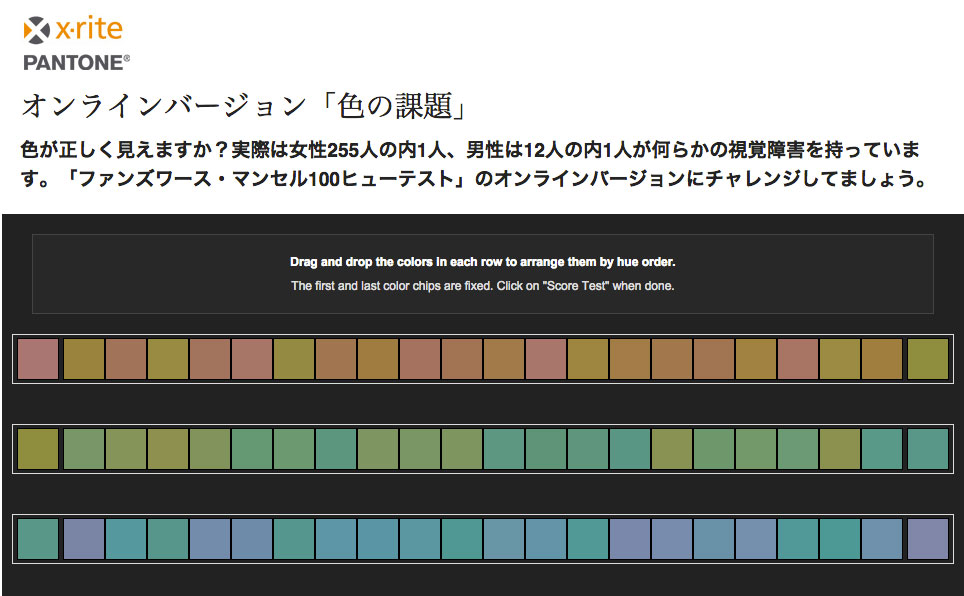
Color Test - Online Color Challenge
色の明度・彩度を順番に並び替えるゲームで、自分の色彩感覚を試すことができます。近い色が並べられていますし、並べ替えているうちに隣り合う色がほぼ同じに見えてくるのでなかなか難しいゲームです。

http://www.xrite.com/online-color-test-challenge
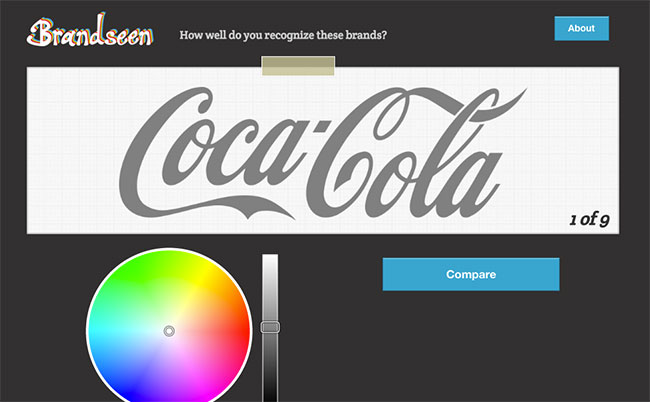
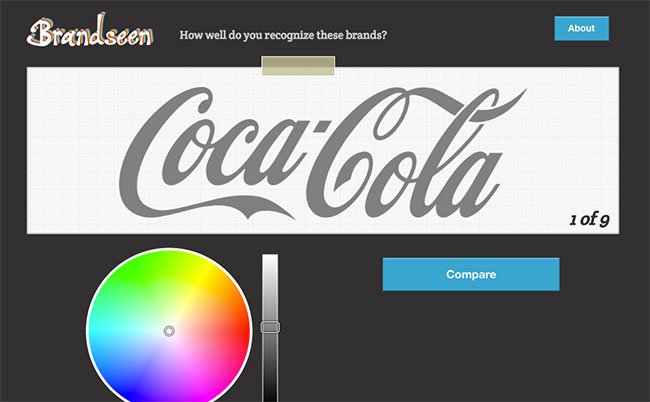
Brandseen
コカ・コーラなど有名なロゴの色を当てるゲームです。見慣れているはずなのに、色がなくなった途端に分からなくなるものですね。
結構楽しめるので、数が9つしかないのが残念。

http://brandseenapp.com/
Pixel Game: A Pixels Test to Quiz Your Knowledge
指定された縦横のピクセルを当てるシンプルなゲームです。ピクセルで指定されるとどれぐらいの幅、高さなのか分からなくなります。
1ピクセルの狂いもなく当てられるようになったら、その人は神の目を持っていると言っていいでしょう。
http://pixact.ly/